Visual Studio Code
Hof.js supports autocomplete for your HofHtmlElement components including templates and styles within Visual Studio Code.
To enable support, you need to do the following:
- Install Visual Studio Code extension
lit-plugin. - Modify workspace settings for lit-plugin to enable
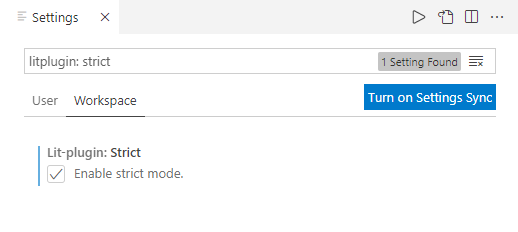
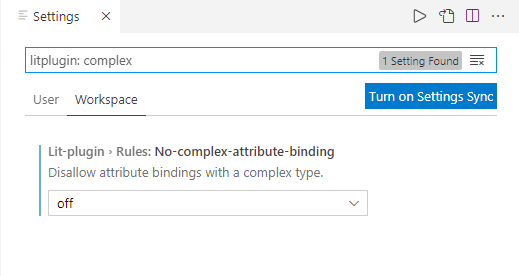
strict modeand disablecomplex property warning(because Hof.js supports this without performance problems in contrast to other frameworks). - Optionally, disable
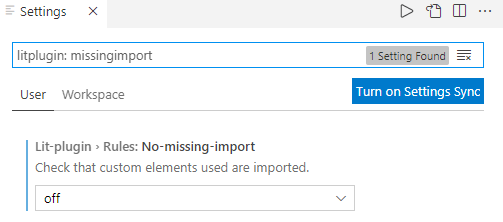
missing input ruleof lit-plugin if you use the nomodule build of Hof.js.
Additionally, to support attribute detection, you have to add jsdoc to your HofHtmlElement class. This allows lit-plugin to provide autocomplete for valid attributes of your HofHtmlElement component. This is described later in this tutorial.
1. Installation of lit-plugin extension

2. General configuration of lit-plugin extension


3. Optional configuration of lit-plugin extension
This step is only required if you use the nomodule build of Hof.js. If you do use the esm build of Hof.js and use js modules (recommended for modern apps) don’t change this setting to off because it checks for missing import statements regarding HofHtmlElement components.

4. Create modern apps with modular Hof.js
To get you started with modular Hof.js app development, choose “Modern development” in the side navigation.